20 years Later: A method to Generate your individual “Magic Eye” artwork
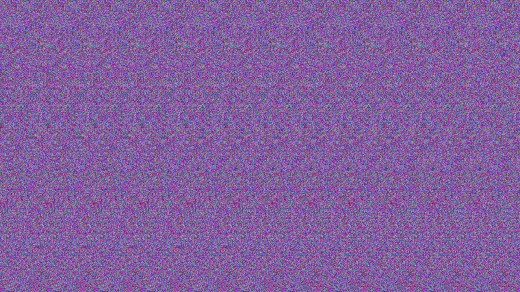
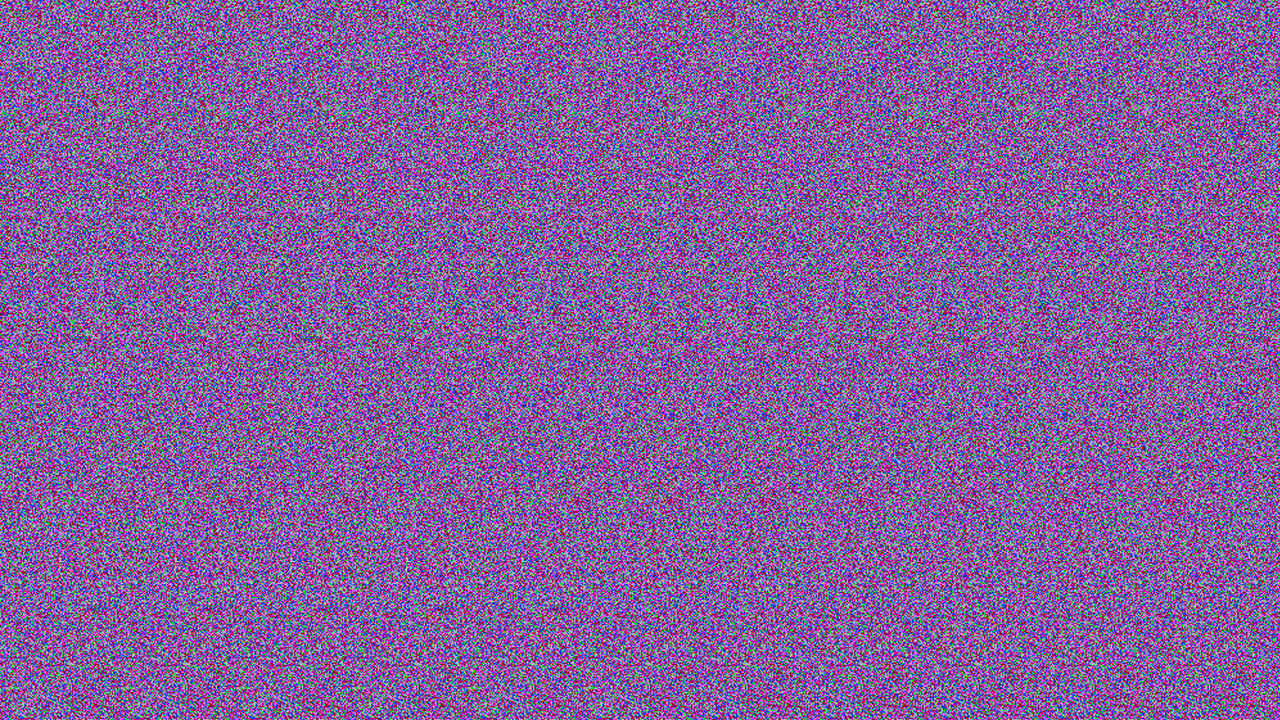
MagicEye.js is precisely what it sounds like: a solution to flip any image into trippy 3-D stereograms.
i know what you might be pondering: Man, I in reality omit those Magic Eye posters from the early ’90s and need I may create my very own. neatly, there is a new JavaScript library that permits you to hop on that ’90s nostalgia teach right in the browser. MagicEye.js just isn’t officially associated with the company that makes the books and posters that expose hidden three-D photography, but it surely’s the same concept. The code, which is presently successful on GitHub, makes use of the HTML5 canvas part to generate what are called single image random dot stereograms—that is the visual nonsense that overlays the “hidden” picture in Magic Eye posters. as a result, any image can also be Magic Eyed, or at the least that you can trick folks into defocusing their eyes and looking for secret three-dimensional messages on their display. The source code and special directions on deploying it are available for builders, however if you happen to’d moderately skip right to the action there’s a browser-primarily based demo of MagicEye.js. And if you get tired of the random, jagged shapes auto-generated by using the code, there is a button that lets you draw your individual images in the browser too.
[image: by way of MagicEye.js]
(1331)