7 React libraries you should know
7 React libraries you should know

Much of everything front-end is being built with React. It seems that React isn’t going anywhere anytime soon. One of the most important and promising aspects of React is working with code components. From buttons to scrollers and toolbars, these components are the building blocks of our UI applications.
React encapsulated components can manage their own state, and can be composed to make complex UIs. Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM. React enables you to split your UI into independent, reusable pieces, and think about each piece in isolation.
To provide a quick and effective kickstart and a powerful toolset for working with React components, here are a few important frameworks and tools which will help you compose your UI out of existing React building blocks.
1. React Material UI
Material UI is a popular framework Implementing Google’s Material Design principles. It contains a large set of components including bars, tables, buttons, navigations and much more. It even includes over 900 different SVG icons to be used in your UI.

2. React Bootstrap
React Bootstrap provides a component-based framework for Bootstrap rebuilt for React components. Bootstrap is probably most popular UI framework in the world, and combining its design with the power of React components… well, isn’t that all we can ask for?
![]()
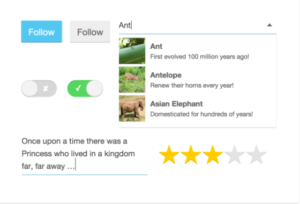
3. React Belle
React Belle offers a beautiful set of configurable components including Toggle, ComboBox, Rating, TextInput, Button, Card, Select and more. This framework takes pride in making components optimized for both desktop and mobile while allowing a high level of styling reconfigurability.

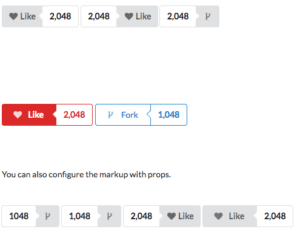
4. React ToolBox
React Toolbox is a popular library containing material design based components. It’s built on top of some the trendiest proposals like CSS Modules (written in SASS), Webpack and ES6. The library harmoniously integrates with your Webpack workflow and it’s easily customizable and very flexible. Although including roughly 10 kinds of components, configurablily makes them excellent playground to compose an excellent UI experience.
![]()
5. React Grommet
Grommet is a React library that emphasizes essential experience. All components are accessible, cross-browser compatible and support theme customization. Component flexibility is enhanced through configuration through properties. It is essentially a beautiful playground for quick and simple constructions of clean UIs with key basic features.

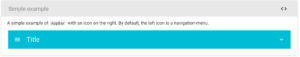
6. Semantic UI
React Semantic UI is official React integration for Semantic UI. Semantic is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. It enables you to control the rendered HTML tag, or render one component as another component. Extra props are passed to the component you are rendering as. You can compose component features and props without adding extra nested components. This is essential for working with MenuLinks and react-router.

7. React with Bit
Bit is a powerful tool that lets you use any component found in any application or repository in any other application or repository. It adds a thin virtualization layer on top of your source files which helps to create, manage and reuse components wherever they are needed. It also lets you use individual components without having to pull in entire libraries. It automatically parses the docs and runs tests for your components anywhere using any framework, making it a great tool to work with for React component. In the Bit community hub you can also find components from nearly any React UI feature you will need.

The post 7 React libraries you should know appeared first on ReadWrite.
(85)