Adobe XD Is A Slick UX Design software With Zero studying Curve
the greatest praise i will pay to Adobe XD is that it appears like an iPad app, despite the fact that it’s made for laptop.
whereas Adobe has been recognized for its laptop suite of software rooted in steep finding out curves, the corporate’s latest product released this week—Adobe XD (which stands for experience Design)—has the entire instantaneous wireframing prowess of the spectacular iPad app Adobe Comp, plus choices to create interactive prototypes of websites and apps. the end result is an app that may take you from a clean canvas to a custom app simulation in, literally, only some minutes.

And its toolbar has simply seven buttons.
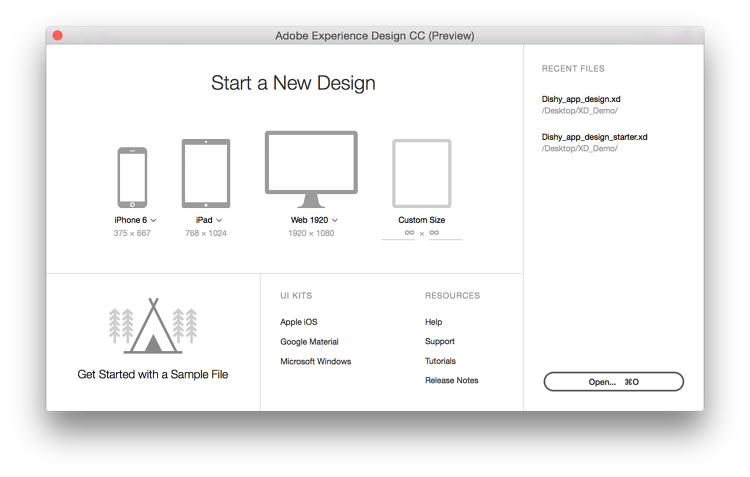
originally dubbed mission Comet, Adobe graduated its beta check to the new product Adobe XD version zero.5 previous this week. That v0.5 name, coupled with the truth that Adobe XD is free to download and use in the intervening time, looks like a tacit admission that Adobe’s new product is far from completed. but even now, it has a whole lot of options that make it tempting to try.
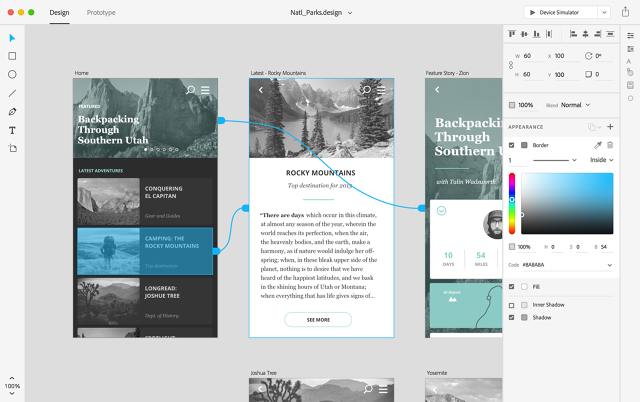
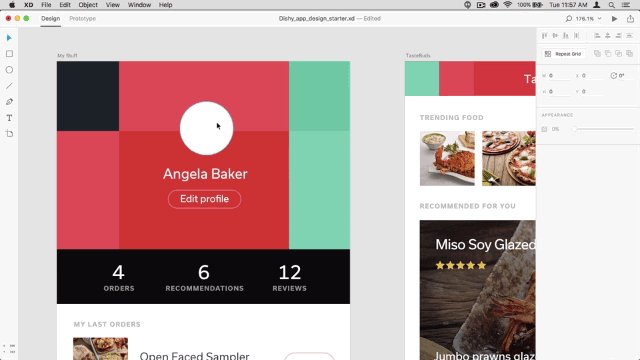
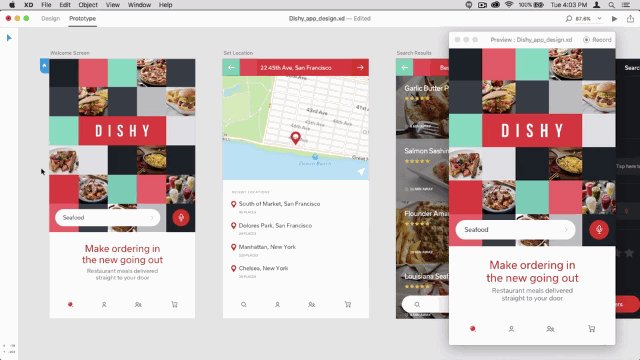
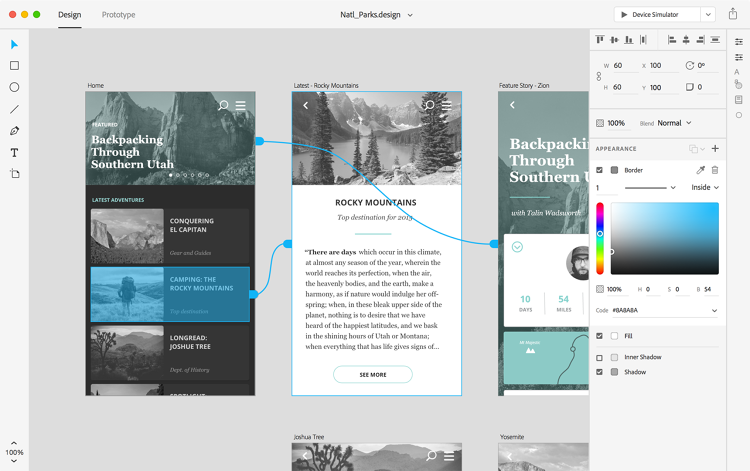
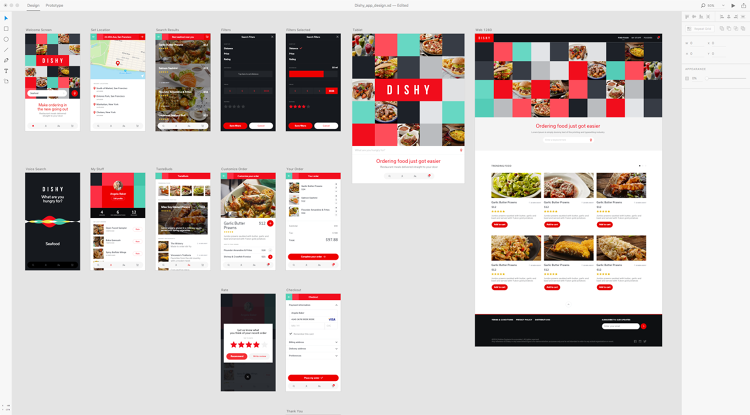
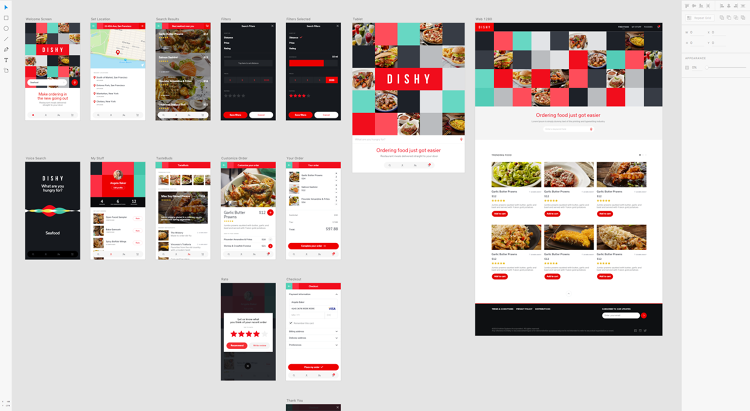
The software is geared up into two tabs. One is Design. the other is Prototype.
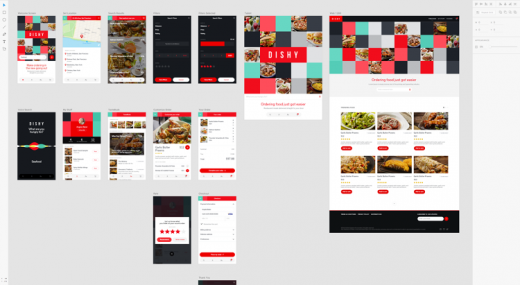
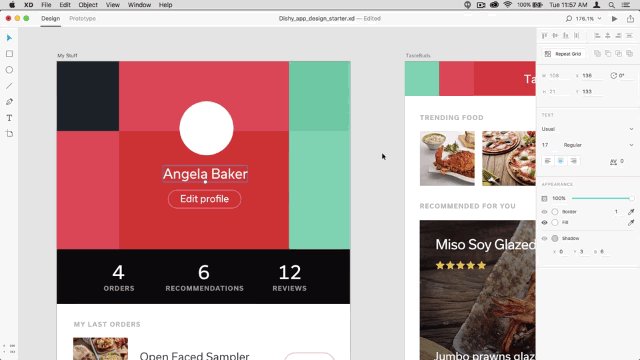
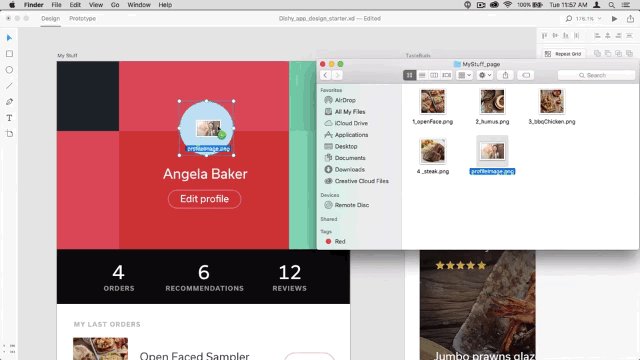
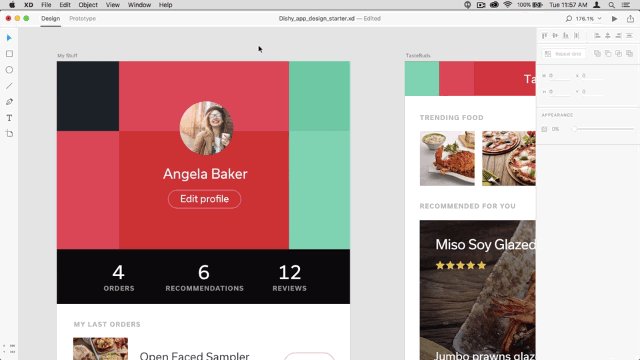
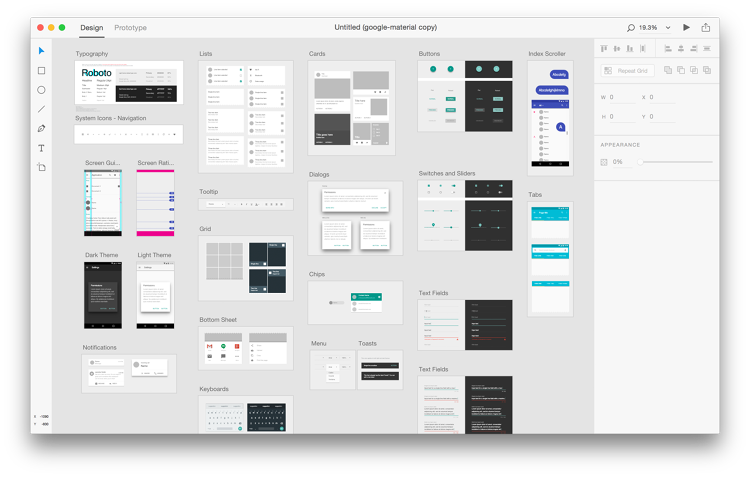
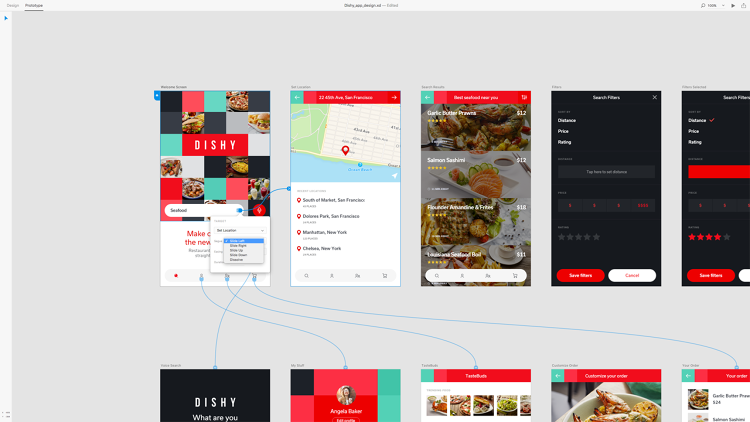
In Design, you construct your layouts. simply click on and drag to make any shapes, and as you add more to the page, Adobe will exhibit you cues of which corners line up and whilst you reach equal spacing. this is pretty usual stuff. but there are plenty of methods inside: A instrument referred to as “repeat grid” lets you completely replica your wireframes throughout pages. want to round off the corners of any box? just click on on a special anchor level and pull. to add a photo, drag and drop it from your laptop, and it’ll resize inside whatever bounding box you’ve built. And if you to find that you simply need a customized button—akin to a map marker—that you simply’d forgotten to design, it’s essential to hop over to Illustrator and build it, or it’s essential simply use Adobe XD’s shape design instruments to fast create one (that you could even add a drop shadow—ooohhhhhhhhh—don’t choose).

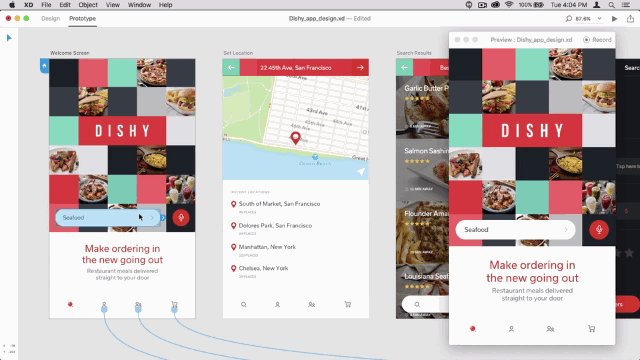
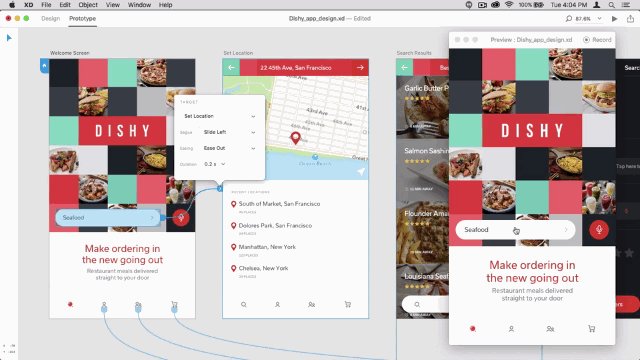
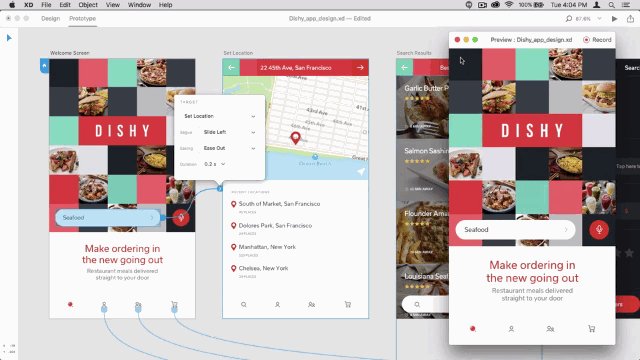
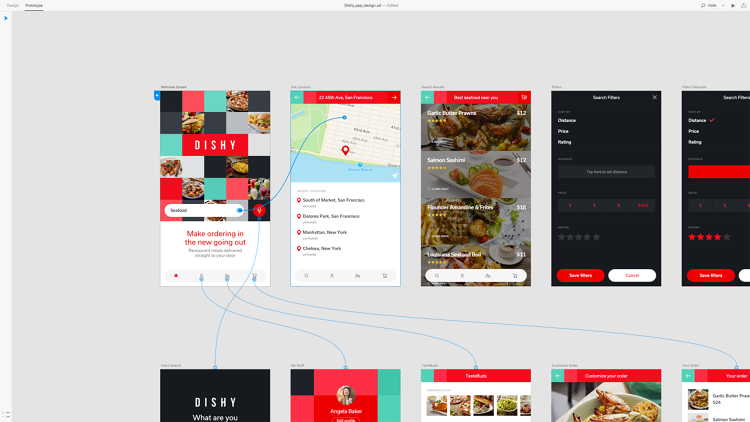
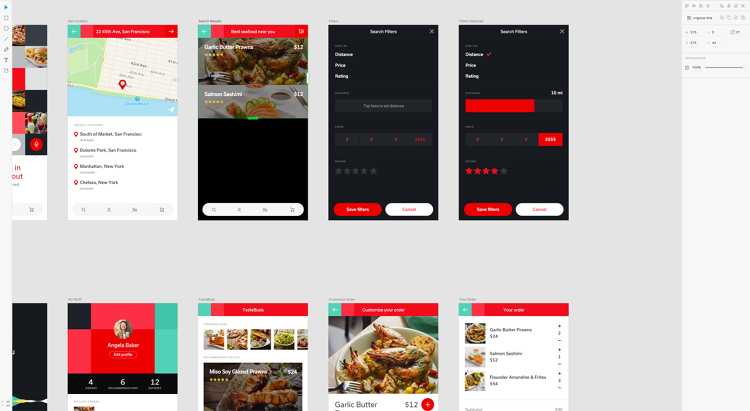
In Prototype, you in reality supply your images interactivity, and construct the button-linked workflow of your whole app or web page. This user interface is especially neatly-done. All you do is click an object (that’s any picture on the screen, comparable to a procuring cart icon), and a little bit arrow appears beside it. You drag this arrow over to the monitor of your choice. It’s now linked. that you may also set and time some common animated transitions in this sequence, so that you would be able to get a really feel for the way the UI will in reality feel and look in motion. once all of this work is finished, which you can hit the file button to tap via your app and export the results to share the demo.

that you could create a superior-taking a look, general app design with these tools, and you are able to do it quick. but when you evaluate the depth of XD to Illustrator or Photoshop or After effects, it’s obtrusive why Adobe handiest known as it a v0.5 unencumber. actually, the company has already teased extra features to come—and warning, once you learn them, you’ll be less impressed with XD because it stands lately. Adobe plans so as to add layer enhance, choices for gradients and text blending, scrollable content, actual-time design and preview on exact iOS and Android units, API make stronger, and windows 10 availability (presently, this unencumber is Mac exclusive).
nonetheless, in case you’re growing UI workflows regularly, Adobe XD is worth maintaining a tally of. UX prototyping is a bloated but nascent area, and Adobe XD has already been downloaded seventy five,000 instances inside two days of liberate. particularly given this early interest, it can be exhausting to believe that Adobe received’t be investing the whole lot it can be bought into dominating UX as a lot because it has all the other palms of our multimedia world.









fast company , learn Full Story
(124)