4 the right way to Design higher Login screens
Nothing’s more frustrating than a badly designed login monitor. listed here are some lessons from a login monitor achieved right.
March 19, 2015
The login type does not right away spring to mind as something that needs better design standards. whenever you take into consideration it, though, it’s obtrusive: How repeatedly has a login monitor coughed up a nondescript error, then refused to let you know if you happen to obtained your password or your username wrong? Or how many times have you entered your login small print, hit enter, then sat there for a minute, simplest to find that you needed to click the “post” button instead?
Over on its weblog, analytics company GoSquared has posted an enlightening rundown of the way it designed a graceful and frictionless login reveal. here are a number of the GoSquared group’s takeaways:
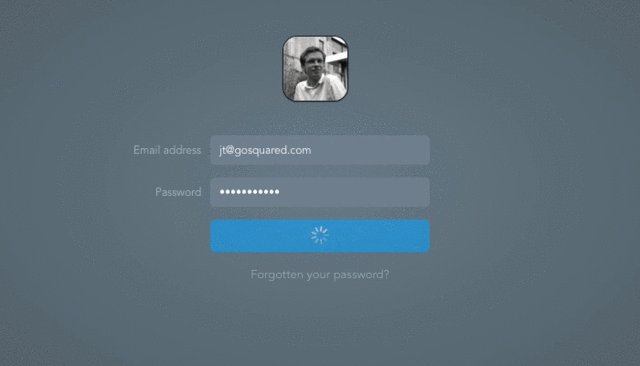
Logins should be easy

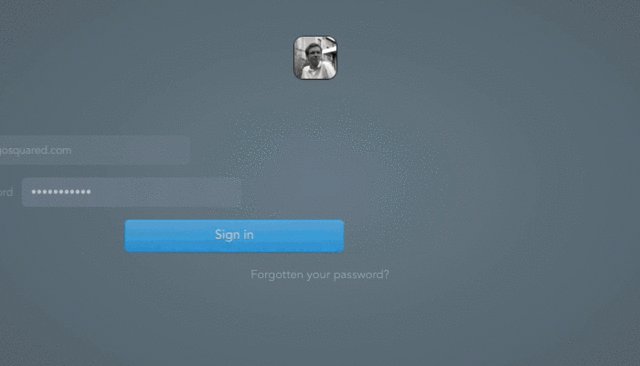
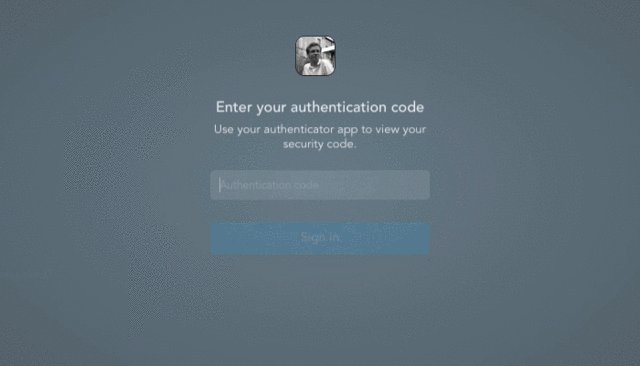
This virtually goes with out announcing, but a login display is just one thing people need to get previous as fast as that you can think of. “the form itself is purely a method to an end,” GoSquared writes. “because of this it will have to be as effortless as imaginable.” but with the login getting more and more difficult, thanks to two-factor authentication, designing an easy login is easier mentioned than achieved. In GoSquared’s case, the designers hid plenty of the spaghetti of the login course of behind the scenes, and used fluid animations and a single-web page login design to really feel speedy and frictionless: for example, via whisking away fields when needed, or with the aid of pulling up a person’s Gravatar—a universal profile picture, used on many sites after a person has entered his email tackle, to customise the experience.
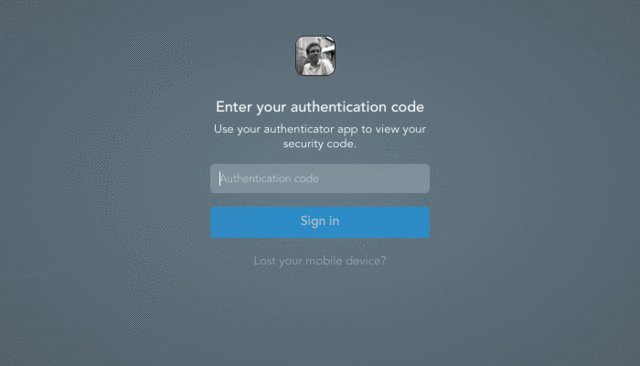
Have a bodily login button

in this day and age, it’s common for web sites to allow you to login just by way of hitting “return” after entering your password. however in GoSquared’s trying out, designers found that a lot of people in reality opt to click on a button to post a type. So do each: a “return” key enter for the ability customers, a bodily login button for everyone else.
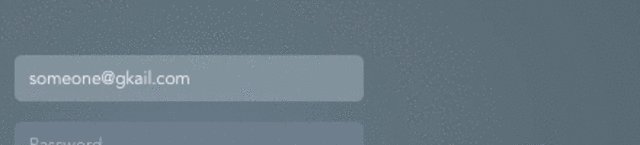
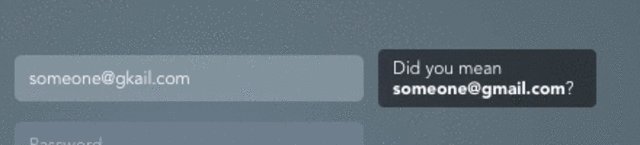
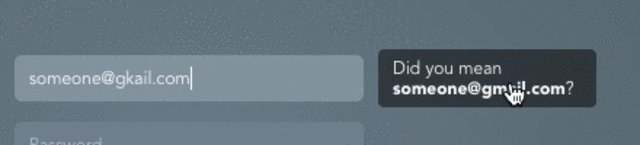
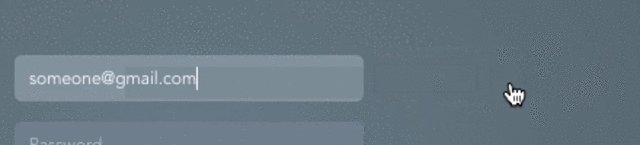
proper errors sooner than they happen

Nothing’s more frustrating than getting a login error as a result of a stupid typo. For its login display, GoSquared partnered with Mailcheck, a carrier that may in finding and correct typos in email addresses. That won’t seize the whole lot, but it’ll eliminate the ache level of buttery fingers by chance typing in “gkail.con.”
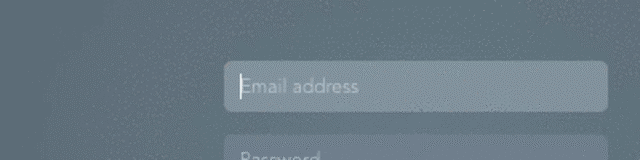
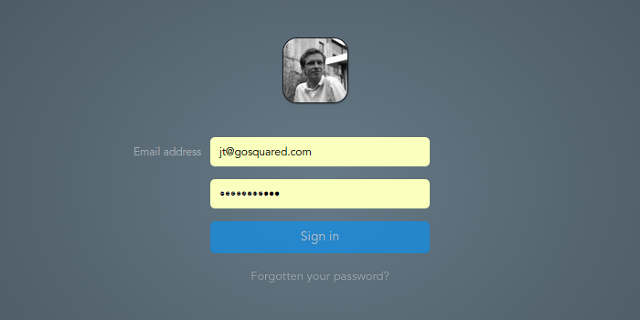
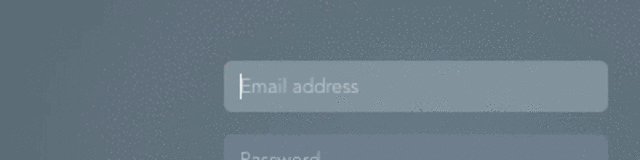
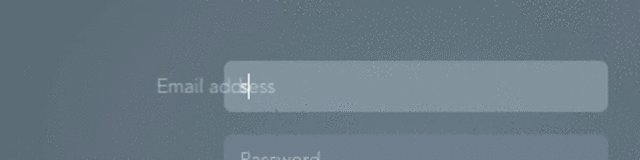
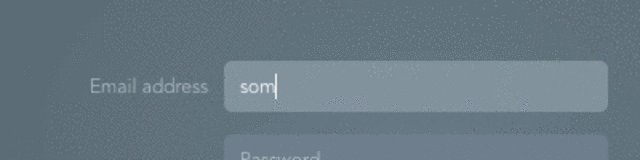
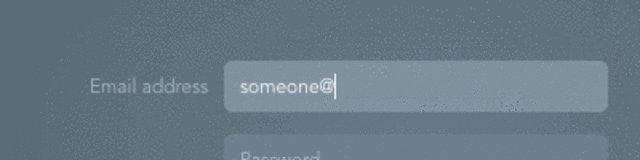
smart placeholder labels

numerous brand new web sites in this day and age put the labels on a login kind throughout the field itself. In other phrases, ahead of you start typing your electronic mail deal with right into a box, the field will simply read “e-mail address,” then that text goes away. however in GoSquared’s trying out, as so much as users favored the appear of placeholder labels, in addition they liked the reassurance of having the ability to evaluation the form in a while to ensure they’d entered the whole thing accurately. GoSquared’s resolution was to whisk the placeholder label to the aspect of the sector as soon as someone starts getting into text. not handiest does it generate a slick, fulfilling animation, but it surely allows customers to guarantee themselves ahead of they click on “publish” that they haven’t done anything as stupid as, say, put their e mail handle within the password box.
GoSquared’s login web page may well be distinctive, but the tactics the designers used to construct it are neither sophisticated, nor patented. any person can replica this technique. regardless of how small your website online, or how dusty the nook of the online it presides in, you must be striking just as much design focal point into your login page as you do the remainder of your website or provider. finally, a well-designed login is the adaptation between a user and a passer-by way of.
learn extra about GoSquared’s course of here.
[All pictures: by means of GoSquared
(161)