GIFs, JPGs, and PNGs – What’s the big Deal?
June 8, 2015
in case you are a marketer or new to web elements, chances are you’ll not know the explanations we decide sure picture formats. If that is proper, you might have almost certainly heard someone say, “We all the time use PNG layout!” maybe you employed a photographer and you looked at their portfolio and mentioned, “we need prime quality full-reveal pictures like these!” afterward you found that your web site become extraordinarily slow and your consumers started to bitch. At that time it is easy responsible the content material management machine or CMS for the issue reasonably than the number of layout and high quality of the pictures you employ.
whatever the case could also be, we need to consider the reasons we pick the file formats we do to verify we don’t abandon our audiences. And due to the fact that website positioning is all the time on the mind of a marketer, if our target audience is affected by our picture picks as the “swirling ball of infinity” turns to obtain our just about 1MB picture, that you may make certain the bots will take discover as neatly.
Your web site may be the best candidate for largely PNGs because of the design you used. however, you can also be that photographer or an structure agency where you target market is willing to watch for excessive-decision photography as a result of they expect to see your pictures with clarity. however normally our pictures are 2nd tier considerations and are used to make our pages attractive, draw consideration, and set the tone for the content material. this is once we must ask ourselves the query, “What format should i exploit for this image?”
causes to study picture layout picks
Our target audience is essentially the most vital consumer for our web site. that may be foolish to say, however i’ve heard the expression a long way too many times, “i like this kind of site,” quite than “Our consumers like this type of website.”
As you embrace up to date types of writing web content material and change into from this is who we’re to training and exciting themes, the whole lot on the page should apply this sample. this implies the color, blocks, photography, and placement decisions made about your website online want to be much less about what you like and extra about what they like.
listed below are some problems you may also face the place the structure of the image issues:
- mobile customers – information plans are dear and cell networks are still principally gradual.
- Responsive web pages – every browser and software is completely different, however our audiences wish to have a first-class experience no matter what they’re using.
- business versus Residential audiences – if you sit down at our place of job and use our Google Fiber reference to 1GB obtain and upload speeds, chances are you’ll no longer ever be thinking about file size. this is not a fact for everyone. in fact, were you aware there are nonetheless dial-up users?
- we want animations – whereas that is typically now not a B2B downside, some web sites need animation with out JavaScript, Flash, or video rendering. With facebook embracing animated photography for memes, this has turn into a subject once more. if you want to put the development man digging on your website like we did within the mid-90s, please cease reading this text, I can not assist you to. simply kidding.
- New buyers – We simplest have one likelihood to make a first impressions. If our users are asked to attend in line every time they load a web page while we string together our 1s and 0s to make beautiful pictures, we can be certain they will grow drained. If the picture doesn’t amaze them, you’ll just depart them announcing, “I waited for that?”
- Drawings versus images – simple pictures with a limited complexity may be ten instances better than they should be because you selected poorly. Vice versa, pictures with numerous colors may be 10x what they will have to be because you chose a layout that was verbose in the way in which it writes the bytes.
- Transparency – in contrast to a die-cut decal, all pictures have a rectangular shape with a width and top. We nonetheless want the effect a die-reduce decal has to pop off the web page. also do you know colors in a picture render in a different way than CSS colours for your browser if the color profile is completely different? this means we need less historical past shade in our photography and extra transparency so we don’t have the unusual floating box borders.
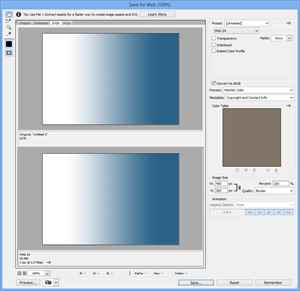
Photoshop’s store For web comparability – JPEG vs. PNG for Gradient picture
Channel Your inside Geek for a moment
i’m going to start speaking about bits and bytes for slightly bit so I wish to be sure that we are on the identical page. undergo with me.
- Pixels – it is a point in a picture represented by using one color. If i’ve an image that is 10 pixels huge and 10 pixels tall, the picture can have the entire capacity of 100 pixels that may be represented by way of one hundred completely different colors.
- 8-bit color – when I say 256 colors or 8-bit, what i am talking about is the way in which the colour of the pixel is stored within the file. just a little is either a one or a nil. 256 colours is stored at 3 bits for the color purple, three bits for green, and a pair of bits for blue, deliver the whole to 8 bits or one byte.
- 24-bit coloration – We get extra bits to symbolize the color as we transfer up. moderately than 3 bits for pink and green, we get eight bits for each colour channel. this implies we will have over sixteen million coloration options for every pixel.
- Lossy/Lossless Compression – When the picture is saved using a lossy compression, the data is completely modified when it’s compressed, leaving the original data misplaced after manipulation. Lossless manner the original image is still intact after editing and will be restored.
what’s a JPEG?
this is an picture compression format created for images to allow for a clean transition of tones and colour. JPEG stands for Joint Photographic consultants workforce which was once the committee that shaped the usual within the late 80s. JPEG is usually saved using the .jpg file extension and is the default file sort for many digital cameras and phones.
JPEG information are normally saved the use of a lossy compression. in the event you plan to use the image for a couple of variations of the report, it’s best to keep a copy of the original and use it as a base for the reason that each retailer after the first has much less knowledge.
JPEG photography don’t beef up transparency so if they’re needed to mix with another image, the historical past coloration must be utilized to the file.
what is a PNG?
The PNG format was created to exchange the GIF structure because of the drawback of 256 colours and provide an alternative choice to JPEG for colorful images on the internet. PNG stands for transportable community pics as a result of the principle enhance of the online the use of RGB colours, reasonably than CMYK normally used for print.
PNG was revealed as an ISO standard in 2003 and has been adopted by using every up to date internet browser. when you’ve got been concerned with web content material for over 6 years, you needless to say the time when the sector was ruled via JPEGs and GIFs. PNGs allowed for designers to generate new pictures that reinforce extra colors and moved us earlier the sector of “internet protected” colors.
The “magic” that makes PNGs work better from drawings or pictures with fewer precise colours concerned is the way data is stored. the very best analogy i will be able to provide you with is our use of symbols on maps. rather than repeating the outline every time it’s used, we go away an emblem and create a legend of definitions. while you run up towards a logo you don’t comprehend, that you may discuss with the legend to get more data. With PNG, the colour is stored in an index that can be referenced fairly than repeated again and again.
what’s a GIF?
Some other people would have dismissed the GIF after the PNG was created and eventually supported via browsers, however it’s still holding its floor within the high three. the primary motive is it is the best format of the three that natively helps animation. in truth, in late spring of 2015, fb modified their newsfeed to strengthen animated GIFs on account of the popularity of memes with motion. This use allows for give a boost to of motion with out the necessity for a video format.
GIF stands for pix Interchange layout and was once presented across the similar time as the JPEG in the late 80s. identical to PNG, GIF is a lossless structure leaving the original format unhurt all through compression.
Saving photography the use of GIF should simplest be regarded as when decrease picture quality and motion is required.
When will have to i exploit a JPEG, GIF, or PNG?
Now that you already know more about image codecs than you anticipated whilst you woke up this morning and that you can’t wait to high school any person at your administrative center, let’s undergo some examples and choices you may have when deciding on what format to use.
- photographs – photographs are frequently defaulted to JPG every time as a result of the complexity of colors and the placement of the colours subsequent to other colors. The practice-up question you should ask is the standard of the picture. The smallest file is what our intention is, so if the picture just isn’t front and heart showcasing something, some loss of sharpness is ok. there is not any laborious and fast quality for all images so i would recommend decreasing to the point of unsightly and dealing your method back to suitable.
- transparent pictures and computer Drawings – that you could pick both GIF or PNG for clear pictures and drawings, but the preferred format is PNG. that is because of the extended color vary and give a boost to by way of the brand new desktop or cell browser. GIF has the challenge of 256 colours so most effective quite simple pictures shall be smaller as GIFs than PNG. varieties of pictures can be emblems, computer sketches and another photography that want transparency or have a limited number of colors used.
- Animated images – GIF is your possibility right here. even supposing the PNG used to be at the start developed to exchange the GIF, the paging parts had been removed to simplify the format.
In each case, by no means make a permanent resolution about your images as a result of issues exchange. make a copy of the unique image and the file layout of your image editor with the intention to can help you go back and alter your mind. if you are a Photoshop user, this is the PSD structure.
the use of a Digital Asset management tool alongside along with your content material management gadget is also acceptable for the amount of media you have got or the want to share work. other tools like Dropbox supply a simple share layout and the ability to again up in the cloud, with or without the usage of native storage.
Digital & Social Articles on trade 2 group
(115)