Why White space Is crucial To UX Design
White space is not just about aesthetics, it is the important thing to a hit person interfaces. this is how it in point of fact works.
may 28, 2015
All good visual artists have in mind the importance of bad space, the empty space that draws consideration to, and accentuates, the real subject. bad space (the artistic similar of a fashion designer’s white area) is just like the assisting solid whose duty is to make the megastar of the convey stand out extra via no longer standing out a lot themselves. in case you don’t think any a part of your design will have to be deliberately clean, check out the World’s Worst site Ever for an excessive instance of the harm resulting from too many objects competing for attention. In interaction design, white space isn’t just an aesthetic choice— it serves three crucial features.
1. making improvements to Comprehension
If cluttering your interface overloads your person with an excessive amount of data, then lowering the muddle will reinforce comprehension. in reality, properly using white house between paragraphs and within the left and right margins has been proven to extend comprehension up to 20%, as pointed out by Dmitry Fadeyev, creator of Usaura. The skill of using white house lies in providing your users with a digestible amount of content material, then stripping away extraneous small print.
White house can also be broken down into four components: visual white house (area surrounding images, icons, and pictures); structure white house (margins, paddings, and gutters); textual content white space (spacing between lines and spacing between letters); and content white space (area separating columns of textual content).

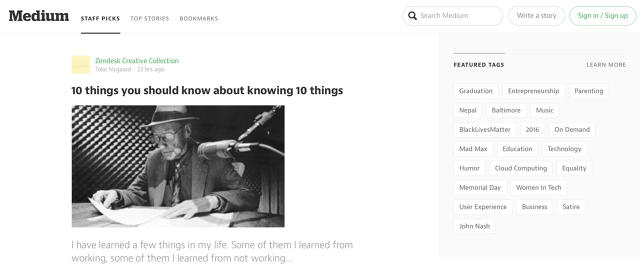
Medium is a superb instance of putting a pleasant stability with all four components of white house. First, take into accounts the intention of the consumer from an interaction standpoint: customers wish to get right of entry to attention-grabbing content as quick as that you can imagine. The homepage right away facilitates that intention by inserting content material entrance and center, with a lot of white area on both facet so as to add emphasis. there may be plentiful house around visuals and between strains of copy, despite the fact that the padding around images might be extra uniform (notice how the space to the left of each and every image shouldn’t be in line with space under).
beyond bettering comprehension, white house additionally helps create psychological maps. Minimal white house is used between the top navigation and content material stream, for the reason that each serve an identical capabilities in riding the consumer deeper into content material (and similar features will have to be grouped collectively). since the proper-aspect navigation focuses more on creating and saving content, extra white house separates it from the content material circulation. on this case, white house helps customers assign totally different functionalities to totally different elements of the interface. once customers click on via to a piece of writing, white space helps them focal point on what they care about most: the content. discover how the extra spacing between every line of textual content improves readability.
To research more about white area, check out Smashing journal’s list of 22 professional pieces and take a peek at these 21 inspiring examples.
2. Clarifying Relationships
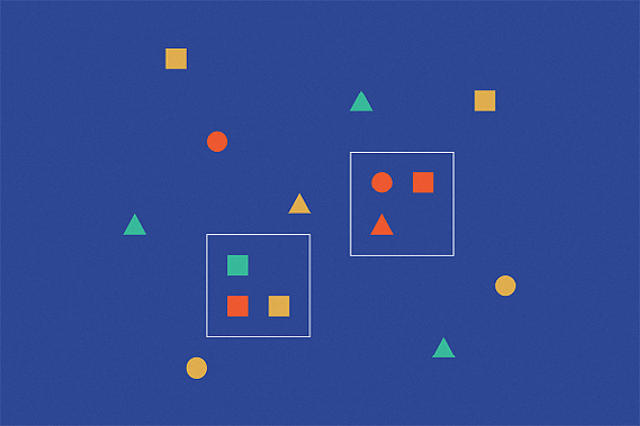
When looking at how folks prepare visible information, Gestalt psychologists came upon what they call the law of Proximity, which states that pictures close to to each other seem an identical. as an instance, take a look at this image:

nearly everyone sees two groups of dots, relatively than simply 20 dots. The dots are all an identical and the one factor differentiating them is the white house that separates them. This behavioral remark has a few necessary functions to interplay design, particularly with regards to input varieties. here are two to keep in mind that:
place labels closest to the related fields. As you can see in the below instance, knowledge is communicated a ways extra certainly when labels are positioned closer to the fields they relate to. As described in our e-book internet UI very best Practices, analysis has proven that even the slightest hesitation can hurt type completion. on this case, only adjusting the spacing will increase the user’s self assurance in filling out the form, which of course improves completion fee.
workforce associated issues collectively. When dealing with long kinds, the task of filling them out can appear so overwhelming, some users will quit ahead of even attempting. Breaking the guidelines up into acceptable groups can lend a hand make it really feel more manageable. within the kind on the proper, just categorizing the 15 fields into three groups makes the method really feel easier. the quantity of content material is identical, however the impression on users is far totally different. form fields regularly existing essentially the most friction to users, however the same ideas may additionally practice to navigation and web page content material. as an alternative of a high navigation menu with 20 items, that you could create a dropdown menu with four to seven prime-degree objects and the rest categorized beneath submenus.
3. Attracting attention.
As we noted above, the dearth of different components will best make existing parts stand out more. Our redesign for Yelp is a living proof. within the high-fidelity prototype, we introduced a number of white area to separate the categories from the search operate. In doing so, the class icons are rather more significant (and less cluttered than their current vertical format). mixed with an animation-like colour fill that’s precipitated on hover, the category section now attracts even more attention while providing better remarks to the consumer. but as a result of humans have a selective attention that leads to tunnel vision—like tuning out banner ads, often called “banner blindness“—you additionally wish to be aware of when spacing between content should be diminished and changed.
.
ultimately, you want to take into account that the power of white area comes from the boundaries of human attention and reminiscence. simply compare the Yahoo and Google interfaces. Yahoo tries to get the user to believe too many moves at once. Google is aware the bottom line that folks simply wish to use search engines like google and yahoo to seek out stuff. with the aid of being life like about the consumer purpose, Google’s design encourages more practical interplay.
Most designers subscribe to the “don’t make the user think” school of notion. It’s now not that customers are simply lazy, it’s that they have already got rather a lot on their mind, and cramming additional data just makes it harder to complete their tasks. the quantity of strain an interface design creates is called “cognitive load.”

over the years, designers have developed strategies for minimizing cognitive load without sacrificing options. As sophisticated as the human mind is, its shortcomings are notably predictable. In 1956, scientist George Miller launched his findings that our brief-time period reminiscence can regularly retain information of between 5 and 9 objects—a regular of seven—ahead of forgetfulness sinks in. while the precise quantity has been contested (three to six items is the current best), Miller’s findings have proven effective and led to necessary IxD strategies, together with so-referred to as “chunking,” the practice of grouping relevant knowledge collectively to allow you to process and understand that.
lowering cognitive load will make the UI no longer best more usable but in addition more relaxing to use, and it’s white area that will assist creating this experience of cohesion and fluidity right through the user’s expertise.
This excerpt from interplay Design best possible Practices: mastering the Tangibles was republished with the authors’ permission. obtain the whole guide for free right here.
(126)