facebook’s Product Design Director Explains one in every of Its biggest UX changes In Years
I come to fb to share all forms of things with individuals I care about — from celebratory posts about practicing yoga for 60 days straight, to mourning the lack of a guardian. those same individuals who join with me on my stories also have their own stories to share. every now and then we just want a simple option to say we really love what they shared, or to express empathy when existence takes a turn.

In 2009, fb introduced a button that allowed people to offer remarks to their pals’ posts. We known as it Like, and people preferred it lots. It’s simple and effortless to scroll down your news Feed and faucet the little thumb to well known what your good friend posted. sometimes it may be tough to understand what to assert; or possibly you don’t really have so much to assert and also you simply need to let somebody know you heard them. That’s what the Like button does so neatly. it’s simple and frictionless.
however, now not the whole thing in existence is Likable.
It was once time to seem past the Like.
people had informed us that they’d like extra methods to express themselves on facebook. a couple of 12 months in the past, Mark brought collectively a staff of people to start out pondering seriously about the way to make the Like button extra expressive. We have been excited to start this course of — It’s now not each day you get the possibility to work on such the most important piece of an organization’s product.
We knew on the onset that this mission could be challenging. there have been evident challenges like making the solution work on various systems and across a number of devices, both old and new. Then there were more challenging components to determine. for example, we have now spent a lot of time refining the Like, remark, Share buttons so that it’s easy to use and keep in mind. it is a floor that’s interacted with quite a bit, so any alternate will impact the understandability and usefulness of tens of millions of individuals’s movements. we would have liked to thoughtfully curate any alternate so it felt like a pure evolution, taking care to not feel abrupt or disrupt everyone on our platform.
there have been different questions that might need to be answered: What would the reactions be? How will folks remember them globally? How can people best devour Reactions? How can folks easily leave a reaction? These are complicated questions to be solved, all whereas preserving the mechanics of Liking easy.
like any just right design, the method of attending to a easy answer is complicated.
It was extremely important to be empathetic here and it’s why we did so many iterations, and took the period of time we did. the whole point of increasing reactions is to have a universally understood vocabulary with which anyone can higher and more richly specific themselves.
We broke the issue down into two dissimilar items and commenced to work them in parallel:
1. What are the reactions we will be able to use past Like
2. How will folks input and consume reactions
For each of those tracks, we came up with key rules that we’d use as a playbook wherein we operated. These principles acted as a guide for our crew and helped us make clear choices all through the life of the undertaking. They wouldn’t explicitly inform us what the final resolution used to be, however they might trace at what it wasn’t and provide a course for us all to move in.
ideas, blended with insights from empirical analysis and information, along with the instincts and knowledge gleaned from the gifted industry elites here at facebook was how we’d remedy this. As such, the team we created included researchers, content material strategists, engineers, and my primary design group: Andy Chung, Brandon Walkin, and Brian Frick.
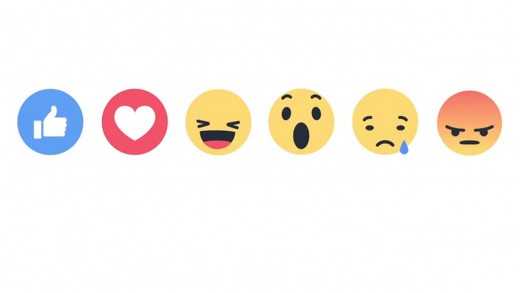
The Reactions
listed here are the principles that guided us in figuring out the set of reactions we are rolling out with now:
1. Reactions should be universally understood. Reactions must be understood globally, so more individuals can join and be in contact collectively.
2. Reactions should be widely used and expressive. Reactions should allow people to give comments in additional expressive ways in which higher align with the assorted methods we react to issues in real life.
We first wanted to imagine how various reactions we must include. This may look like a sexy straightforward activity: simply slap a thumbs down next to the Like button and ship it. It’s now not virtually that simple although. folks want a so much greater level of sophistication and richness in what selections we provide for their communications. Binary “like” and “dislike” doesn’t correctly replicate how we react to the vast array of issues we come upon in our real lives.
despite the fact that this wasn’t going to be binary, used to be this going to be like emoji, where individuals have a whole bunch to choose from? most certainly now not. Amongst other causes, having a whole lot of reactions to make a choice from may imply each post had dozens of several types of reactions left on it, which would be troublesome to eat in news Feed. moreover, the extra reactions we offered, the much less probably they might all be universally understood.
For greater than a year, we have been conducting global research to explore what varieties of reactions folks would possibly in finding most appealing. here are one of the crucial issues we regarded into:
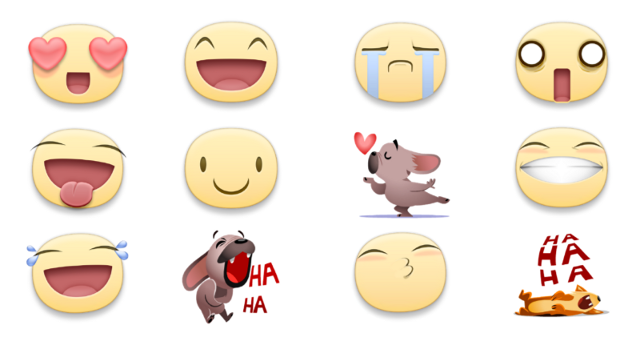
high Stickers
We regarded in combination at top stickers and emojis to get sign on what types of “reactions” individuals were already using on fb.

Most Used Search phrases for Stickers
while less fashionable, we additionally looked at what terms folks searched for when using stickers:

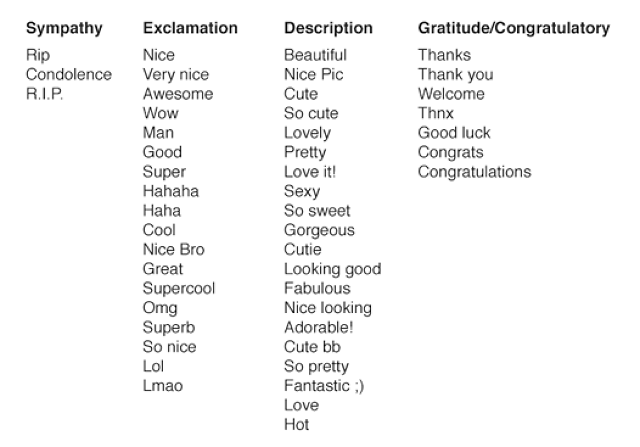
top short comments
We additionally took an anonymized international sample of regularly used, quick comments. These gave us one of the vital specific language that people use to specific themselves, and helped us remember more absolutely the context by which folks use some of these feedback. right here’s an instance of some quick comments we saw from the U.S.

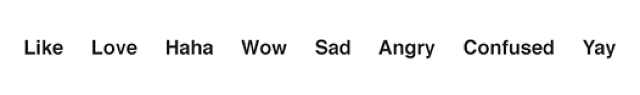
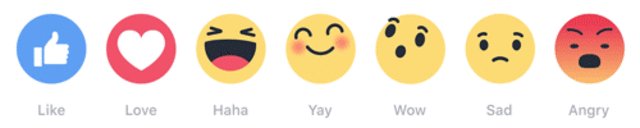
along with examining samples, we did international surveys, talked to individuals, and worked with our internationalization team. From right here, we narrowed the set right down to a more refined list:

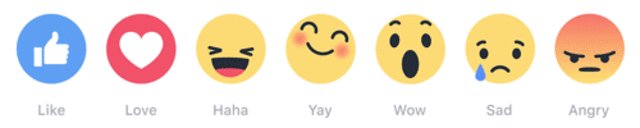
you will have observed that there are two reactions from that record that aren’t in what we released in this week’s launch: “perplexed” and “Yay”. In checking out, “at a loss for words” was used so hardly that it didn’t make experience to incorporate it given the cognitive load adding additional reactions has. every reaction needs to serve a novel objective for most of the people, and “perplexed” didn’t end up doing that. “Yay” was once difficult to justify too. It wasn’t as simple to be aware or internationalize, and it might steadily overlap with “Haha” or even “Like”. The machine was simply better as a whole with out these two for now.
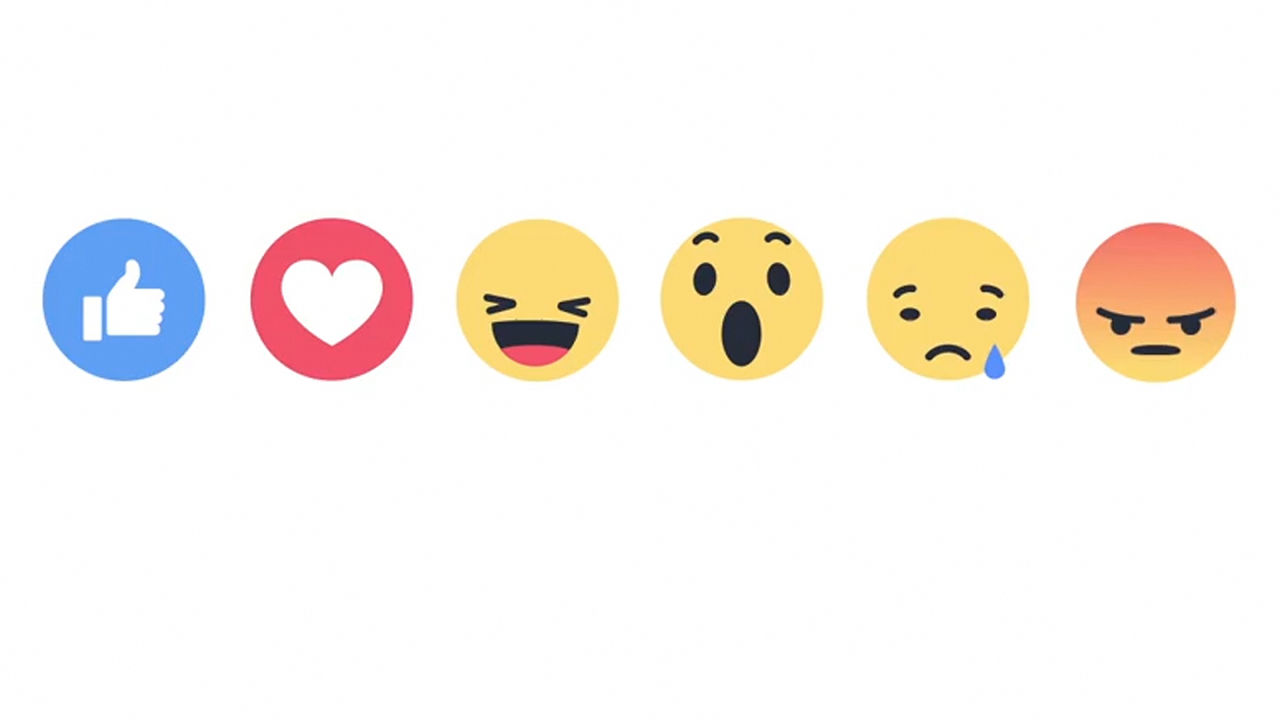
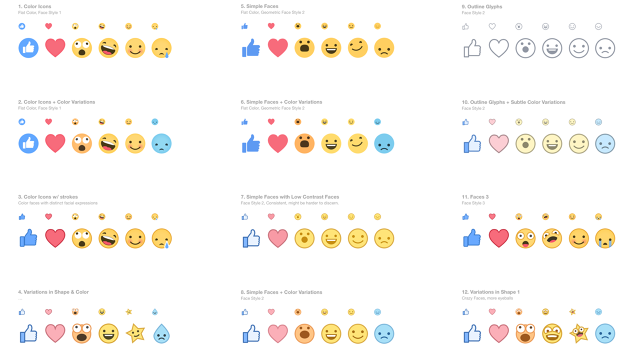
The Illustrations
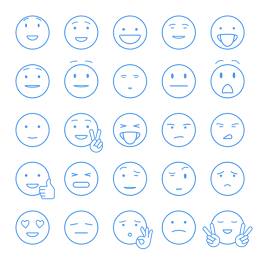
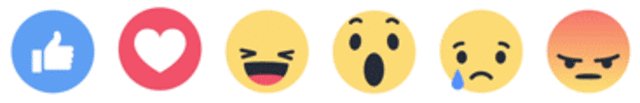
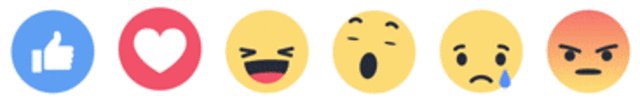
some other crucial component was once what reactions will have to look like. We needed to create illustrations that were unique to facebook, however we also wanted them to live gracefully within the ecosystem, and be easily and universally understood. here used to be an initial route:

Our initial illustrations weren’t communicating what they were meant to keep in touch to after they were viewed at a somewhat small measurement. they had served their goal as placeholders as we designed the device, but it was once time to start iterating on these.
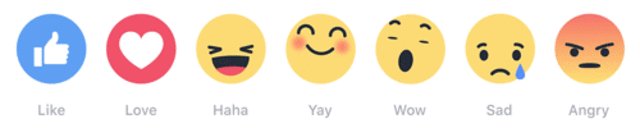
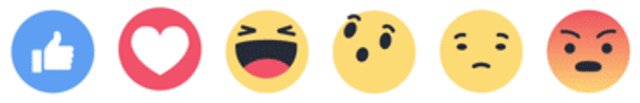
The challenges right here included figuring out what model can be appropriate to embody throughout the set, and nonetheless have each for my part and naturally specific the intended response. Overlapping how we expressed the reactions was once also something we encountered. The tiniest design tweak to at least one response may make it look too much like another, or even prove now not expressing the reaction in any respect. “Wow” could start to stumble upon “Yay” and “Yay” might seem like “Haha” simply by using altering the curve of a smile or the squint of an eye fixed.

We additionally explored a machine both with, and with out, labels. Labeling the reactions helped outline what the reactions had been, and that in turn, helped with internationalization. These wanted to be universally understood, so if a friend from Japan reacted to your submit, you jointly agree upon what that reaction intended. To have in mind this, we labored carefully with internationalization groups and experts in the container of non-verbal conversation. We ran various research studies and tested early variations in numerous international locations.
Early variations had been static and we knew animation can be key in making them more expressive. We labored with an animator to convey the static reactions to existence, while designers and engineers figured out how to make these play in a performant method. Designers used pseudo-code to programmatically animate every reaction. Their work could then be handed on to Engineers to duplicate the supposed animation with excessive precision in the ultimate build in order that they animate buttery-clean.

when we started incorporating animations, we thought simultaneous animations can be overwhelming to the eye. So in the beginning, we had only one reaction animating at a time (the one your finger was scrubbing over), whereas the rest of them remained static. whereas not supposed to work this fashion, we realized during a Zuck review (the place you meet with Mark to point out development of a massive undertaking like Reactions) that for those who quickly scrubbed your finger across all of them they might all animate immediately. Mark himself urged we animate all of them similtaneously when the dock is exposed. It turns out we preferred this much more too. Thanks, Zuck.
The device
without some predetermined context of ideas within which we agreed to operate, shall we speedy find ourselves building a sophisticated machine that wouldn’t scale as well as we would have liked it to. listed here are a couple of principles that guided us:
1. Reactions must be an extension of the Like button. Like, comment, and Share are ubiquitous to facebook, and including a fourth option at this level would introduce more complexity.
2. Reactions should no longer make existing behavior more difficult. It was important that we offered this feature responsibly, in a way that didn’t disrupt the way in which a thousand million folks already used the product. In different phrases, we wanted to maintain the simplicity and ease of Liking — when you tap on the Like button, you’re “liking” the put up.
Leaving a response
after we started exploring the enter mechanism we didn’t recognize what, or how many, reactions there would be. Some early research stated it might most definitely be somewhere between five and ten. As a stress test, we began through designing an input that would home as much as fifteen different reactions, considering the fact that it might be more straightforward to scale it back than it will be to extend it.
the aim of this prototype was to be mindful how you can allow for many different reactions in the machine. keep in mind, we had no concept what the real reactions can be, so the examples on this video are in simple terms fictional.
Early concepts and initial attempts like these are only educational — they teach us what works, however frequently extra importantly, what doesn’t. They divulge gaps, unknowns, and more.
while we felt the above means did a tight job of permitting a huge range of remarks quickly, it published some issues. In different phrases, it was once instructing us about what the answer would want to encompass:
- The UI could be bring to an end on the prime of the display;
- despite the large dimension of the scrubbable area, folks would often slide their finger on top of the labels;
- Parsing textual content labels felt laborious and would make internationalization difficult;
- the road-art styling of the illustrations seemed great at higher scale, however proved difficult to parse at small sizes — one thing we’d want when fascinated about how folks eat these on information Feed;
- Some folks would invoke the scrubber, then raise their finger so they might tap on a response, and this might brush aside the input interface;
- better numbers of reactions would possibly open up too much redundancy within the set.
We endured to iterate. the first prototypes included a single illustration that may alternate based your finger’s position over the expression word. This evoked a need to preview every response ahead of making your decision, as an alternative of just being able to see all options directly. It was once too cumbersome and time eating.
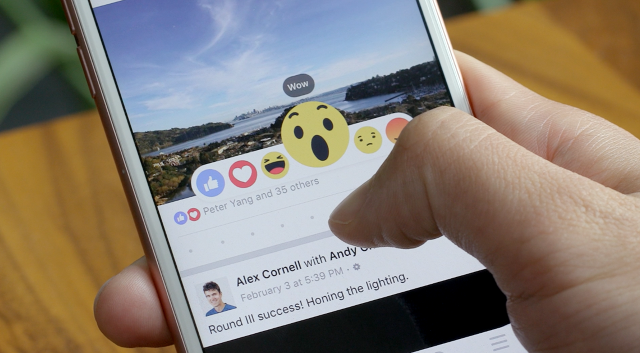
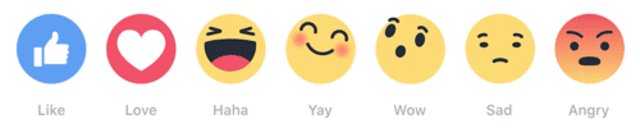
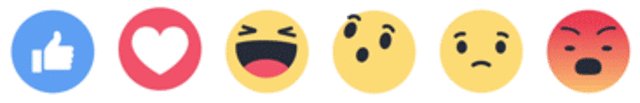
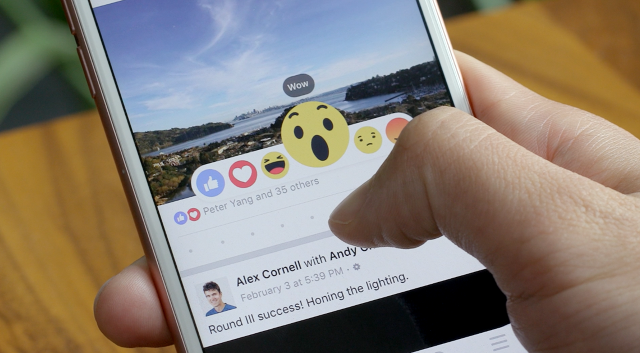
eventually, we brushed aside the single illustration concept in prefer of the dock edition. This manner allowed folks to fast see the entire reactions without delay. Parsing facial expressions as a substitute of studying textual content created a so much friendlier and internationally recognizable machine. We have been ready to unravel other problems that prior concepts had as smartly. for instance, this new device tailored to its position on display, so no longer would it not be positioned out of view. We moved the labels of the reactions so your finger never obscured them. finally, once the reactions dock was invoked, individuals could now either scrub or faucet on the reactions to choose one.
eating Reactions
In a world the place we most effective needed to handle Likes, the way you consumed them was lovely easy. We simply informed you how many it had with the aid of saying “17 Likes.” It’s a string of text that sits proper above the Like, remark and Share buttons. That string of text is internally known as the Bling String. This would want a whole rethink because declaring “10 Reactions” didn’t keep in touch any of the variable sentiments that this feature used to be designed to provide — Did folks most often find this post funny, sad or surprising? the answer needed to let the particular reactions be individually recorded. We also needed to continue as a way to deliver whole comments, just as we did with a total Like count.
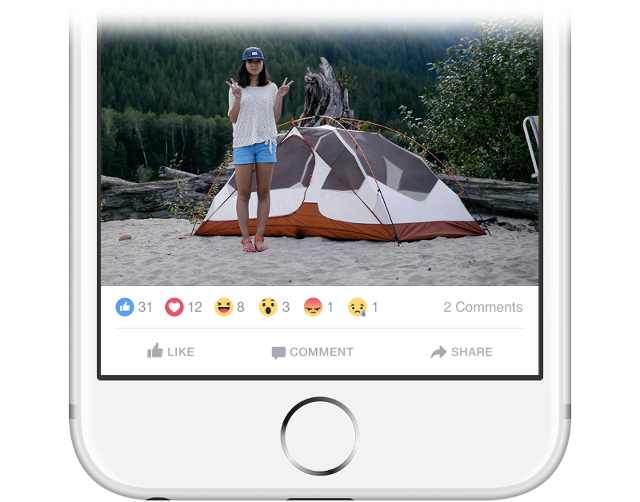
Our first means used to be an evident one. we might design the bling string to point out each response used and include a depend of how time and again it had been left. This labored moderately smartly on posts that had only a couple reaction varieties left on it, but it surely in point of fact fell aside on those that had a ton of engagement — especially public content material. It also was troublesome to be aware the entire remarks. The outdated bling string was once easy as a result of it was once simplest conveying one piece of knowledge. in consequence, it was straightforward to scan and consider, or ignore and scroll.



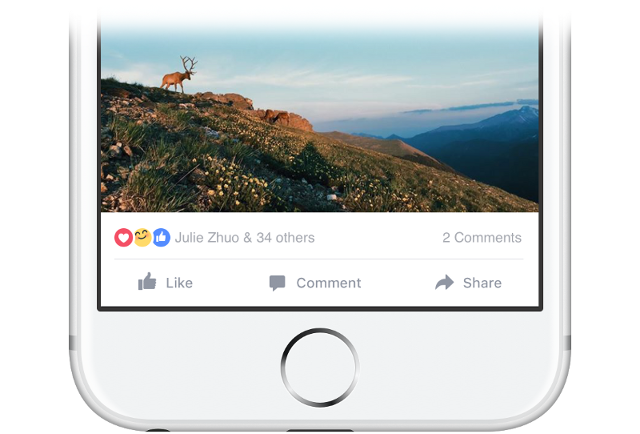
the final resolution was to mixture the top three reactions coupled with a complete depend. this manner, you must consider how the majority of folks reacted to a post, as well as take into account the total feedback on a submit. as well as, we also communicated which of your closest friends reacted to the submit, one thing that was once absent on cell unless the introduction of Reactions. you’ll find all of the quite a lot of reactions folks have left by means of tapping on the bling string from a person publish.
The “closing” product
After nearly a year of labor and months of checking out, we’re in reality excited to be launching Reactions and studying extra about the way it’s used world wide. We’re hopeful everybody likes Reactions now that we’re rolling it out more extensively.
as with every instrument design, nothing is ever executed, remaining, or finished—and Reactions isn’t any exception. We’ll be continuing to analyze, iterate and give a boost to upon it, however we’re hopeful it is a step in opposition to a extra empathetic fb expertise.

All images: by the use of Medium
How Does Mark Zuckerberg Generate Innovation?

quick company , read Full Story
(15)