delightful Design, Deconstructed
What makes design delightful? 4 real-world examples
January eleven, 2016
Some internet sites provide us a service, other web sites make us smile—however the most effective ones do both. in the context of net design, delightful designs supply us a different feeling that keeps us coming back.
but a web site that most effective deals satisfaction—no substance, simply gimmicks and colourful mascots—would not ultimate lengthy in our minds when the initial glamour fades.
The web pages we’ll give an explanation for are those that go above and past. They serve their purpose in the beginning, and then supply that little one thing extra. And while nobody can in reality put into words what that “little one thing extra” if truth be told is, which you can get a good idea by way of taking a look on the examples under.
best the perfect Icing
sooner than analyzing the examples, let’s speak a bit about how “delightful” interactions match into design as a whole.

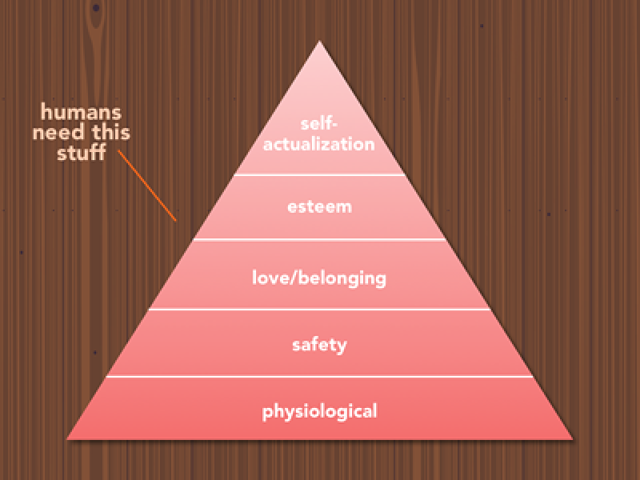
Writing for Treehouse blog, Aaron Walter explains pleasant design thru Abraham Maslow’s Hierarchy of needs, a classic idea of psychology printed in 1943. the theory primarily ranks the priority of human needs, starting with fundamentals like meals and oxygen, and ending with inessentials like self-actualization.

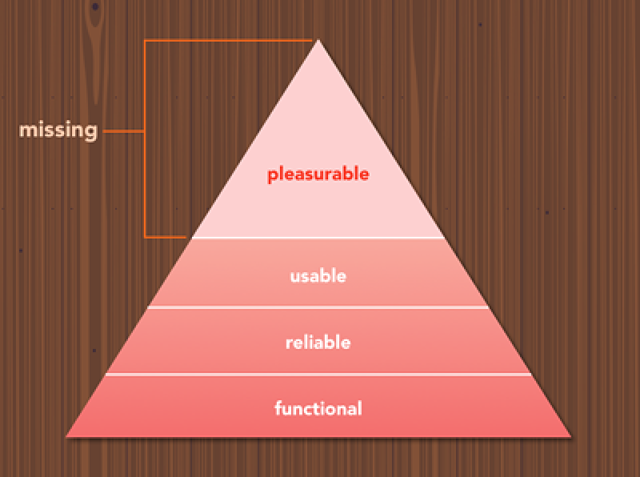
converting the speculation to internet design, Walters proposes a brand new hierarchy of wants:

pride just isn’t very important for a helpful interface. A website can nonetheless be successful as long as it’s purposeful, reliable, and usable—even though it has a dry, unsightly interface (simply take a look at Craigslist). however, a web page that’s pleasant with out being functional will, at some point, lose its appeal. an important elements are the extra sensible ones.
That’s not to say pride isn’t important. As Don Norman explains, people developed to make selections based on feelings extra so than good judgment. in fact, he continues to indicate that satisfaction may strengthen usability—via growing an environment of enjoyment, a product relaxes the person, which in flip lets in his mechanical strategies to run smoothly, making it easier to learn to use a web page.
pleasant design is the icing on the cake, but best the very best icing—on occasion even the perfect part of the cake. A dry and bland cake is unappetizing, and if there are higher options to be had (extra colourful and sugary options), hungry users will select them. then again, regardless of how delicious and attractive your icing is, not many people can stomach eating icing alone.
These following sites are the whole package deal: a solid premise, a purposeful interface, comprehensive usability—and that little one thing further.
1. Bitly
Bitly is an effective location to begin, as it’s a well known model. the reason it’s widespread is because, within the earlier era of the internet, it supplied a carrier that used to be very much preferred. Bitly shortens URLs to just a few characters, making them “chew-sized” so that, when sharing hyperlinks, you don’t crush folks with long streams of incoherent letters and numbers. It’s a perfect example of how, with a little ingenuity, you can create your own area of interest market the place no person else has appeared sooner than.
That’s the core attraction of Bitly, and we’d guess that, with a less fascinating interface, they’d nonetheless have some success on the pleasant that provider. but what makes them stand out is the delightful interplay design.

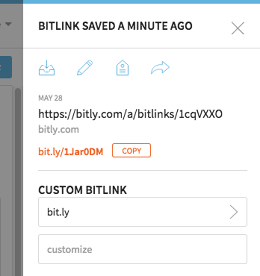
The website’s functionality is obviously obvious. customers best wish to copy and paste the link within the high left corner, and a side menu straight away slides out to indicate the new shortened hyperlink together with simple icons that permit for archiving, enhancing, tagging, or sharing the hyperlink.
that you may go from probably the most complex hyperlink to an routinely tracked quick URL in one click on, which creates a momentary sense of magic. When framed inside of its fun colors and blowfish cool animated film characters, the general expertise is memorable. Add within the intuitive hyperlink-tracking and metrics show, and the experience turns into fairly addicting—you wish to have to look which links are clicked more than others, and look into why.
As UX designer Ben Rowe explains, there are two layers to pleasant design: the surface layer and the deeper layer of flow. in this case, the mascots and enjoyable visual design make up the skin layer, while the “passively magical” interaction design varieties the way more vital layer of experiential waft.
2. Medium
delightful design will not be simply fun colours and cartoons. As Rowe says, the expertise builds greater connections, so delightful design relies on empowerment through usability—which requires way over only a cutesy mascot.
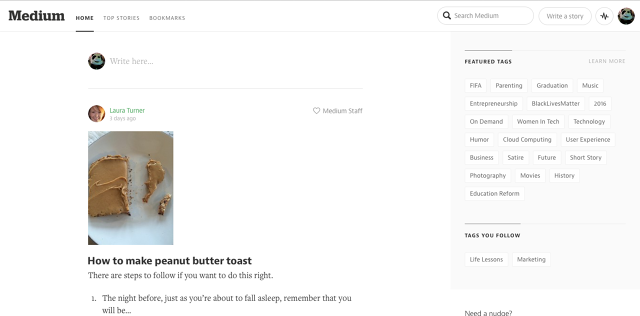
one of the vital fashionable blogging structures, Medium uses a trademark minimalist model, a heavy dose of white, and no cartoons or wild colours in anyway. the rationale it’s on our list of pleasant websites is the easy but powerful expertise.
Medium’s minimalism extends past appears: by means of refocusing on the experience of writing, the website online is of course straightforward to use and consider for first-timers. You aren’t distracted by means of widgets, plugins, or any topics to choose. That’s not to say the style is bland or missing—the stylish typography, intuitive controls, and infinitely scrolling newsfeed all create a visually multiple first affect.

however beyond the skin layer of visible pleasure, the simplicity is best a vehicle for the consumer to be aware of writing. It provides just enough interface to accomplish the core user intention, then will get out of the best way and lets the magic occur on its own.
via an applaudable use of hover and hidden controls, Medium deals all the very important options to its users (upload images/video, embedding content, etc.) without bogging them down. not like a conventional WordPress expertise which feels extra like being in “content material management mode,” Medium combines the writing and importing process into one inventive go with the flow.

To take it a step further, the modifying interface appears to be like just about just like the live interface, which makes users feel like they’re including their genius to a clean slate instead of switching between states. The paper-like format entices you with the anticipation of advent, empowering even essentially the most beginner blogger to be like Hemingway in entrance of a typewriter.
Medium offers different good touches. every put up displays an average reading time so you realize what you’re coming into. On a merely practical stage, the interface even lets in for users to copy and paste pictures straight from Google doctors with out drag-and-losing or re-importing (a nice surprise for bloggers who’ve grown used to the tedious task).

None of those subtleties are required for a tight blogging platform, but they bring up the design to a pleasant stage exactly as a result of they are swiftly useful. These options don’t just make customers smile, they make them higher at what they do. if you want to create meaningful satisfaction, all the time attempt to include “magical discoverables” into your interaction design.
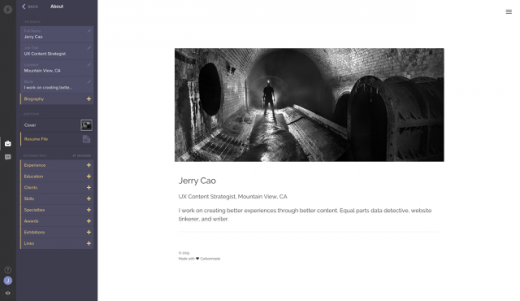
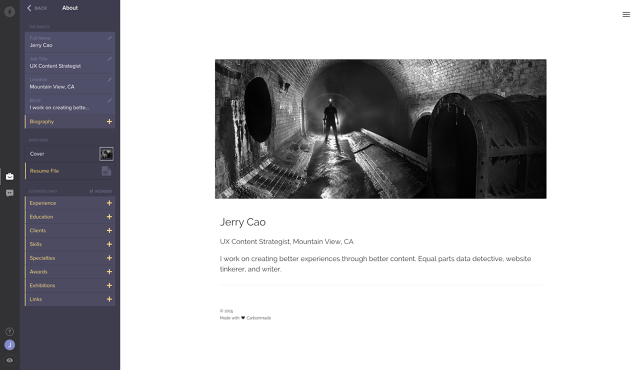
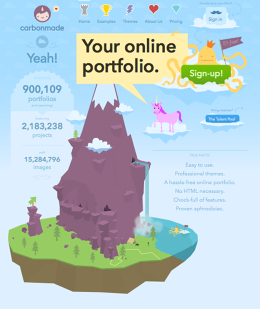
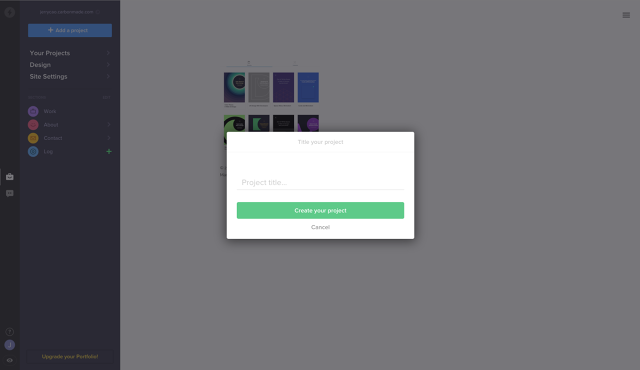
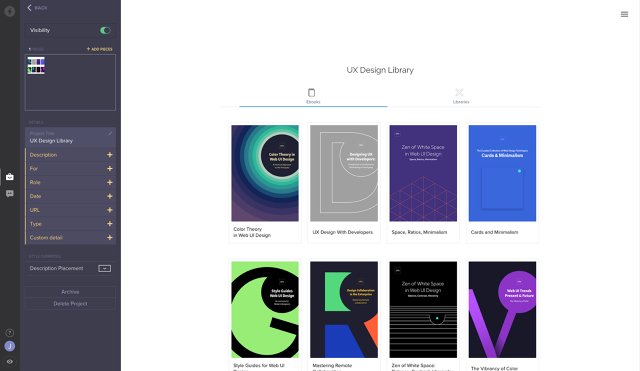
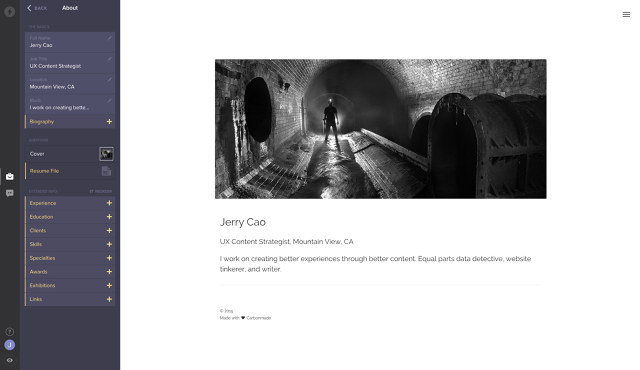
three. Carbonmade
What occurs when you mix a pretty good expertise with enjoyable colours and cartoons? You get something like Carbonmade, a web page that enables professionals to create on-line portfolios painlessly.

The deeper stage of its delightful expertise—the necessary base of the pyramid—is the benefit with which users can create their online portfolios. because the creators explain, the muse for the web site got here from their private irritation at how expensive or hectic it used to be posting their very own illustrations online.
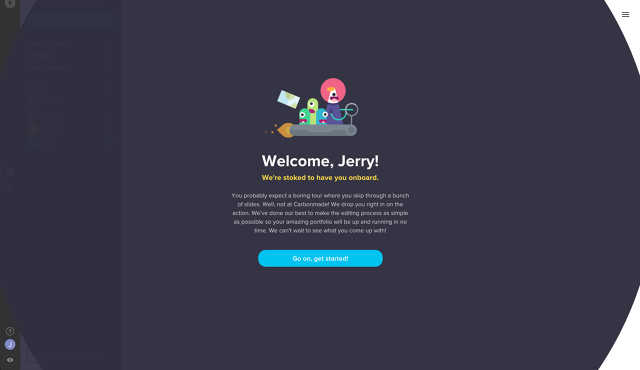
On first impression, the website online fulfills the skin layer of pleasure with stylized parts applicable for its clothier consumer base: lighthearted reproduction, vivid colors, and generous use of enjoyable animal icons. The visual therapy captures your attention. in fact, the onboarding message even boldly claims that Carbonmade will drop users proper into the expertise with none boring tutorials or explanations.

As you dive a bit deeper, you see Carbonmade fulfills its promise with a smooth experience that feels just like the Medium of portfolio sites. Create your undertaking, drag and drop the works you’d wish to sing their own praises, sort text within the left-hand sidebar, and the adjustments routinely replicate in a true WYSIWYG interface.


want to replace your profile? simply sort it within the sidebar, and also you’ll see the brand new text exactly as it might seem to be live. instant gratification.

while more developed customers have to upgrade to a paid plan for extra personalization, even the free plan has helped the user construct a ready-for-primetime portfolio in not up to 30 minutes from start to end.
Like Rowe suggests, that frictionless functionality is what offers the delightful interface its meaning. users aren’t the use of a instrument to construct their portfolio, they’re in reality constructing their portfolio. the learning curve is virtually nonexistent and users instantly enter a deep waft of accomplishment proper from the first click. The slick visuals merely ease the user alongside.
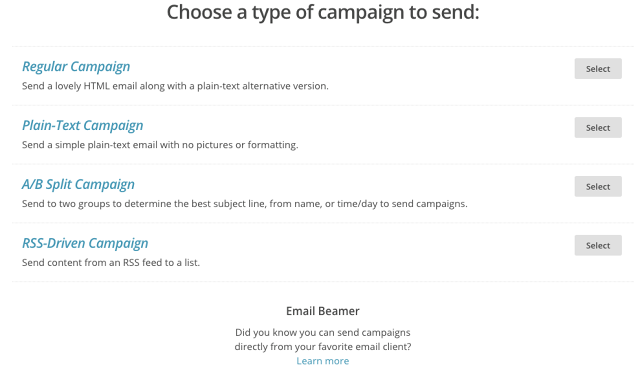
4. MailChimp
remaining however no longer least is MailChimp, an excellent steadiness of usefulness and enjoyment. Like Bitly, MailChimp fulfills a rather technical niche, one so practical it can theoretically live on with a barebones interface. What makes MailChimp thrive is its easy functionality wrapped in cheeky humor and visually pleasant design.
MailChimp makes a speciality of sending mass emails, a topic that inherently sounds impersonal and cold, which should give an explanation for why the corporate markets itself as hanging a extra personable face on newsletters. by means of being a “warmer, friendlier, funner” software that packs simply as much beneath the hood as its opponents, MailChimp transforms a dry task into an inviting experience.
the company’s delightful design is good industry since it’s a core differentiator out there.


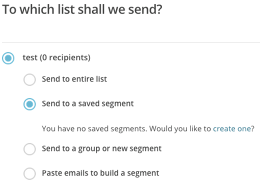
The no-muddle interface, simple selections, and conversational multiple-option kinds boils down a fancy self-discipline right into a easy and emotionally validating experience. MailChimp even generates a fun excessive-5 reveal after you ship a campaign, an experience so memorable, some users even tweet themselves high-fiving the monkey proper again.

past the cute monkey mascot Freddie, the rest of the web page feels pleasant and vigorous. The sans-serif fonts create an informal air, and the tone of the text is understated and lightweight (no doubt no accident).

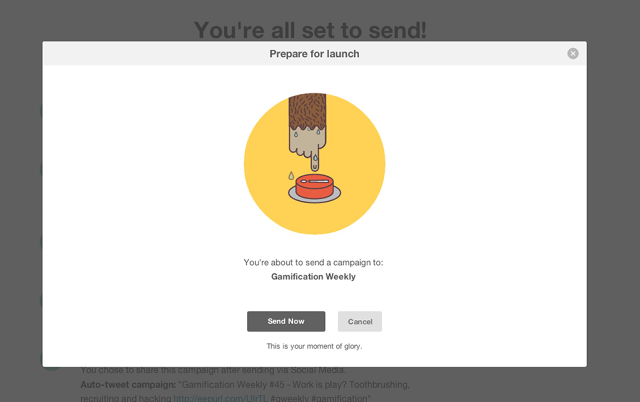
Combining enjoyable cartoons with tongue-in-cheek messages like “that is your second of glory,” MailChimp softens the anxiety of sending your first e mail marketing campaign. The moves and reactions of the interface really feel much less like an electronic mail advertising and marketing app and extra like an empathetic instructor that knows you.
The humor and mascot are all a part of the skin layer of pleasure. however once we dive deeper, we see that the conversational comments and effortless job float helps MailChimp connect with users on a more intangible degree. The product instructs, entertains, and allows. as a result, even essentially the most beginner e mail marketer seems like a professional—and that’s a really unforgettable expertise.
Conclusion
delightful design will also be delivered to any website online, in various levels. Weave for your parts of enjoyment so that it doesn’t distract from usability, and also you’ll create a state of enjoyable performance.
the last word purpose of delightful design is empowering users whereas creating an invisible emotional connection. It’s no longer a very simple job, but it’ll completely makes your product stand out.
never overlook that “people don’t purchase higher products, they buy better variations of themselves.”
For extra UX advice, obtain the free 109-web page e-e-book interaction Design highest Practices. Thirty-three case studies are analyzed from companies like Airbnb, Google, Apple, Etsy, and others.
quick company , read Full Story
(33)