Page experience: Google’s New Ranking Signal for Measuring UX
Google has announced a new ranking signal called page experience that will help it measure the user experience (UX) of individual pages. It combines a number of ranking factors related to UX performance – including the Core Web Vitals rolled out last month – into a single ranking signal designed to measure the overall experience of using a page.
Google says it will roll out the page experience signal in an update at some point in 2021, attributing the delay to the coronavirus outbreak. So website owners and marketers have still got time to react but this is a significant update and you’ll want to start preparing now.
What is the page experience signal?
The page experience signal combines all of Google’s UX-related ranking signals into a single calculation, allowing it to measure the complete user experience of a page. As things stand, Google has a range of signals that measure various individual aspects of user experience, such as loading times and mobile-friendliness, but there’s no specific signal that measures UX holistically.
Page experience will provide this holistic ranking signal.
Google is making it clear that page experience will be one of the most important signals once it’s fully rolled out. This shouldn’t come as a surprise, though, because the individual signals it combines are already important and they carry a lot of weight once they’re all considered by Google’s algorithm.
Content quality will remain the most important factor in search rankings but page experience will be the crucial deciding factor when content quality scores are similar.
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So the key message here is that you should make the most of the delayed rollout and prepare for the page experience update.
Which signals are used to calculate page experience?
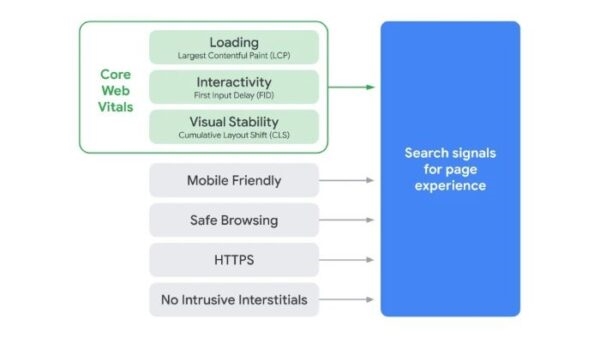
Page experience includes some ranking signals you should be very familiar with by now and combines them with a new set of metrics Google introduced last month, called Core Web Vitals.

If you haven’t had a chance to familiarise yourself with Core Web Vitals yet, don’t worry – we’ll come to that in a moment. But, first, let’s quickly summarise the other four ranking signals being used to calculate page experience.
- Mobile-friendly: Rewards pages that deliver a positive experience on mobile – more information available here.
- Safe browsing: Rewards websites free from security issues, malware, deceptive pages, harmful downloads and other safety issues – more info here.
- HTTPS: Rewards websites that have HTTPS secure encryption.
- Intrusive interstitials: Penalises websites that use intrusive interstitials and popups – more info here.
As for Core Web Vitals, there are currently three key components to these.
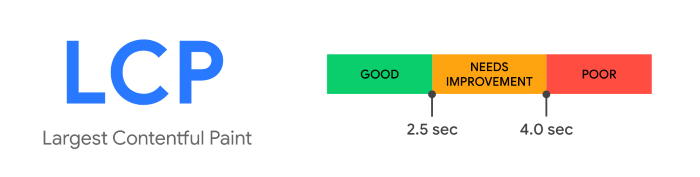
#1: Loading times
First up, we’ve got loading times and the full technical name for this signal is Largest Contentful Paint (LCP). Don’t worry too much about the name, just think of this as a measurement of page speed and here’s how Google defines this signal:
Largest Contentful Paint (LCP) is an important, user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page’s main content has likely loaded—a fast LCP helps reassure the user that the page is useful.
On a technical level, LCP measures the amount of time it takes for the largest visible content element to load. This looks at the largest element within the viewport (ie: above the fold) and uses this as a benchmark for page speed. This is designed to give a more accurate reading of the perceived loading time that users experience.

In the past, Google has said pages should take no longer than 2-3 seconds to load and now it’s setting the benchmark of 2.5 seconds to achieve a “Good” score for LCP. You can measure your LCP using a range of free tools provided by Google, including the following:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Chrome DevTools
- Lighthouse
- WebPageTest
While these new metrics might sound complex, at first, Google has provided all the tools you need to measure them and, collectively, they make it much easier to measure and optimise the UX of your pages.
#2: Interactivity
Interactivity is one of the most important aspects of any user experience. When you click a button or touch an interactive element, you want responsive actions to take place with animations to communicate that your click, touch or other interaction was registered.
To measure this, Google has adopted a metric called First Input Delay (FID) that tracks the time from when a user first interacts with an element to the time the browser responds to their action. So when a user clicks the submit button on your JavaScript-AJAX form, FID measures how long it takes for the form to actually submit their details and deliver your confirmation message.

Ideally, Google wants to see FID scores of 100ms or shorter and measuring your scores is relatively easy using the following tools:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Firebase Performance Monitoring (beta)
To improve your FID for a specific page, you can run a Lighthouse performance audit and look for any suggestions. As general best practices, you can minimise FID by reducing the amount of third-party code used on your site, reducing JavaScript extension time, keeping request counts as low and possible and making sure the code in your scripts is clean.
You can find more information about FID here.
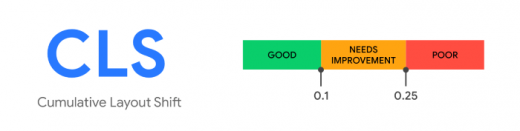
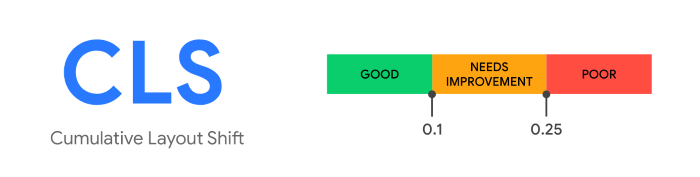
#3: Visual Stability
Visual stability refers to layouts and elements staying in their expected location, allowing users to accurately interact with a website. Google uses a metric called Cumulative Layout Shift (CLS) and the search giant gives the perfect explanation of what this means in a practical sense.
“Have you ever been reading an article online when something suddenly changes on the page? Without warning, the text moves, and you’ve lost your place. Or even worse: you’re about to tap a link or a button, but in the instant before your finger lands—BOOM—the link moves, and you end up clicking something else!”
There are a number of reasons why this might happen on a web page but the most common culprit are elements loading asynchronously or dynamically above the element a user is trying to engage with. If these elements appear or resize after a user scrolls past them, bad things can happen.
So CLS measures the number of times any visible element on your page moves from its original position and Google wants you to aim for scores of 0.1.

Once again, it’s easy to measure this score with free Google tools, using any of the following:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
- Chrome DevTools
- Lighthouse
- WebPageTest
If your scores are too high, make sure you have size attributes on your images and videos, as well as any elements loading asynchronously or dynamically. Also, make sure you’re never adding elements to the page that appear above existing elements and that any animations maintain element sizes and the default layout.
You can find out more about CLS and how to optimise for it here.
Key points you need to know
- No update until 2021: Due to the coronavirus outbreak, Google is delaying rollout so make the most of this time and get optimising as soon as possible.
- Tools for Core Web Vitals: Google has incorporated Core Web Vitals into Lighthouse, Search Console and a number of other tools to help you measure and optimise for them.
- Page experience will affect Top Stories, too: Aside from being applied to Search, the page experience signal will also apply to Top Stories in mobile.
- AMP no longer required for Top Stories: For now, pages can only show in Top Stories if they use the AMP format but Google is removing this requirement and pages that score high enough in the page experience signal will also show in Top Stories.
- Content still priority: The page experience signal makes UX more important for SEO than ever but the priority is still quality content. With all else being equal, though, page experience will be a key deciding factor in where you rank.
- More experience metrics to come: Google is making it clear that more page experience and Core Web Vitals metrics will arrive in the future and existing ones could evolve over time, too.
That last point tells us that optimising for page experience is going to be a major part of SEO from now on. There’s no doubt UX is becoming even more important with this update but Google is also making it easier to optimise for positive experiences. Yes, the process is quite technical in places but the search giant is laying out specific benchmarks and providing all the tools you need to hit those targets.
If nothing else, you now know exactly what Google wants to see from your pages in terms of performance.
Digital & Social Articles on Business 2 Community
(32)